| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- pandas
- github command
- github.io
- GPU
- github
- hydejack
- sudo pmset -c disablesleep
- github 블로그
- git command
- 깃허브
- jekyll theme
- 모니터연결
- 구글애널리틱스
- 깃허브 토큰
- terminal 명령어
- 깃헙 토큰
- jekyll
- github secret key
- nightly
- 깃헙
- terminal command
- CUDA
- 나만의블로그
- github blog
- git 명령어
- 잠자기해제
- 깃허브 블로그
- github token
- 깃헙 블로그
- python basic
- Today
- Total
Tech-Logs of Data-Scientist
[github.io 블로그만들기 3편] Jekyll theme를 적용해보자 본문
목차 Close ➖
지난글
Jekyll로 Github.io 블로그를 꾸며보자! (github.io 블로그만들기 2편)
지난글 Github.io 블로그를 만들어보자! (github.io 블로그만들기 1편) 오늘의 포스팅은 Github을 통해서 Blog를 만드는 방법입니다. 다른 블로그를 참조하면서 만드는 과정을 정리하였습니다. 1. Github에
data-scientist-techlog.tistory.com
지난글에서는 Jekyll로 Github.io 블로그를 꾸며봤었는데,
이번에는 Github.io 블로그에 Jekyll의 테마를 적용해보겠습니다.
아래의 블로그를 참조해서 작성했습니다!
3. 깃헙 블로그에 Hydejack 테마 적용해보기 (github with Jekyll and Hydejack theme)
앞선글 앞의 글에서는 기본적으로 사용되는 ruby, bundler, jekyll 등을 다운받고 사용해보는 과정을 정리했습니다. 2. Jekyll 으로 꾸며 보자! (github.io) 나만의 github 블로그 Jekyll 으로 꾸며 보자! (gitHub.i
supermemi.tistory.com
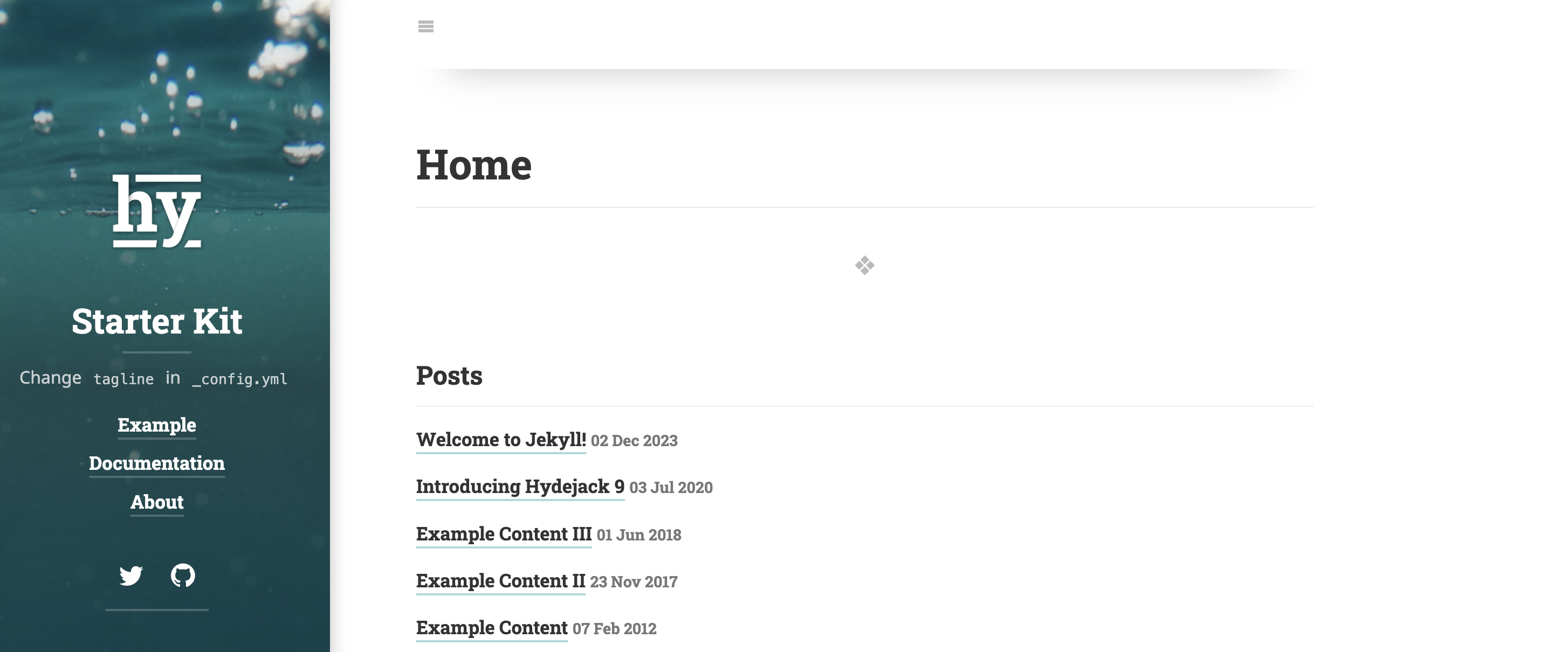
1. 테마선택
저는 jekyll의 테마 중에서, Hydejack이라는 테마를 골랐습니다.
해당 테마의 상세한 내용은 아래의 Hydejack 페이지에서 참조해주세요!
Hydejack
A boutique Jekyll theme for hackers, nerds, and academics, with a focus on personal sites that are meant to impress.
hydejack.com
다른 테마를 찾아보고싶다면, 구글에 "jekyll theme 추천"이라고 검색하면 나오는 블로그들을 참조하시면됩니다.
저는 아래의 블로그를 참조했습니다.
Git Page 무료 테마 추천
추천하기 전에 주저리... 취미 삼아 간단한 갤러리용 웹하나 개발해보려고 발을 슬쩍 들이댔는데 사용하는 언어가 너무 많다. Liquid, Markdown, HTML, CSS, Javascript, sass, YML ... 등등 이걸 하나 하나 다
imsoftpro.tistory.com
참고로 저는 minimal-mistakes라는 테마가 마음에 들었는데, github clone을해서 들고와도 세부설정을 바꿔야하는 것 같아서,
귀찮아서 안했습니다ㅠ 나중에 한번 시도해보도록 하겠습니다!
GitHub - mmistakes/minimal-mistakes: :triangular_ruler: Jekyll theme for building a personal site, blog, project documentation,
:triangular_ruler: Jekyll theme for building a personal site, blog, project documentation, or portfolio. - GitHub - mmistakes/minimal-mistakes: :triangular_ruler: Jekyll theme for building a person...
github.com
2. 테마 다운로드
Hydejack은 git clone 필요없이 파일을 다운로드해서 사용하면되서 편합니다!
아래의 URL을 통해 zip 또는 tar파일을 다운받아주세요!
Download
There are two versions of Hydejack: The free version includes basic blogging functionality, while the PRO version includes additional features for professionals.
hydejack.com
3. 테마파일 옮긴 후 Git Push
3.1. Jekyll 프로젝트의 새로운 빈 디렉토리를 생성
위에서 다운받은 파일을 옮기기 이전에,
"jekyll new ./" 실행 시 아무런 파일이 없어야하기 때문에 모든 파일을 삭제하여 폴더를 비워줍니다!
(저는 귀찮아서 .gitignore 또는 README.md와 같은 파일은 백업해두고, 폴더 자체를 삭제 한 뒤
나중에 다시 git을 연동해서 push해주었습니다!)
(근데 폴더자체를 삭제하면 jekyll을 다시 설치해줘야하는 번거로움이 있네요...)
폴더를 정리 한 뒤, 아래의 명령어를 통해 Jekyll 프로젝트의 새로운 빈 디렉토리를 생성해줍니다.
위에서도 이야기했지만, 파일이 이미 존재한다는 에러가 발생한다면 모든 파일을 삭제해주고 아래 명령어를 실행해주셔야합니다!
jekyll new ./
3.2. 다운받은 테마파일을 복사/붙여넣기
3.1에서 "jekyll new ./"를 실행 후 Genfile 등이 설치되면,
위에서 다운받은 zip 또는 tar파일을 압축해제 한 뒤, 파일들을 해당 폴더로 복사/붙여넣기 해줍니다.
겹치는 파일들은 모두 덮어쓰기해주면 됩니다!
3.3. Git Push
이후에는 본인의 Git Repository에 push 해주면 됩니다!
🔥 참조! git push 이후에도 "https://{username}.github.io"에 접속했을 때 404 Not Found가 뜬다면?
git push 이후에 본인의 github.io 홈페이지에 들어갔을 때 404 Not Found가 뜬다면,
_config.yml에서 아래의 내용을 수정해봅시다!
파일을 열어서 Ctrl(Command)+F로 "theme: jekyll-theme-hydejack"를 찾은 다음,
theme에 #을 추가하고, remote_theme의 #을 없애줍시다!
#### Asis ####
theme: jekyll-theme-hydejack
# remote_theme: hydecorp/hydejack@v9
#### Tobe ####
# theme: jekyll-theme-hydejack
remote_theme: hydecorp/hydejack@v9이렇게 해주면 이제 잘 나타납니다!

다음글
다음 포스팅에서는 github.io의 repository에서 main branch가 아닌 다른 branch로 바라보도록 설정하는 방법에 대해서 알아보겠습니다!
main branch가 아닌 다른 branch를 바라보도록 설정 (github.io 블로그만들기 4편)
지난글 지난글에서는 Jekyll 테마를 적용해봤습니다. Jekyll theme를 적용해보자 (github.io 블로그만들기 3편) 지난글 Jekyll로 Github.io 블로그를 꾸며보자! (github.io 블로그만들기 2편) 지난글 Github.io 블로
data-scientist-techlog.tistory.com
'Github' 카테고리의 다른 글
| [github.io 블로그만들기 5편] 이미지 변경 - 로고, 사이드바 등 (1) | 2023.12.03 |
|---|---|
| [github.io 블로그만들기 4편] main branch가 아닌 다른 branch를 바라보도록 설정하기 (2) | 2023.12.02 |
| [github.io 블로그만들기 2편] Jekyll로 Github.io 블로그를 꾸며보자! (0) | 2023.09.23 |
| [github.io 블로그만들기 1편] Github.io 블로그를 만들어보자! (0) | 2023.09.23 |
| Github Token 생성방법 (0) | 2023.09.08 |