| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- terminal 명령어
- nightly
- github command
- 깃허브
- 깃허브 토큰
- git command
- python basic
- GPU
- 모니터연결
- github.io
- github
- 구글애널리틱스
- sudo pmset -c disablesleep
- 깃헙 토큰
- CUDA
- git 명령어
- github 블로그
- 잠자기해제
- 나만의블로그
- hydejack
- 깃허브 블로그
- github secret key
- terminal command
- jekyll
- 깃헙
- pandas
- github token
- 깃헙 블로그
- jekyll theme
- github blog
- Today
- Total
목록
반응형
깃헙 블로그
반응형
(5)
Tech-Logs of Data-Scientist
 [github.io 블로그만들기 5편] 이미지 변경 - 로고, 사이드바 등
[github.io 블로그만들기 5편] 이미지 변경 - 로고, 사이드바 등
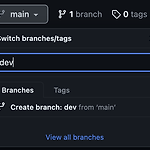
이전글 이전 포스팅에서는 github.io를 운영하면서 main branch에서 수정을 하는 실수를 방지하도록 dev branch에서 수정하는 방법을 알아봤습니다. main branch가 아닌 다른 branch를 바라보도록 설정 (github.io 블로그만들기 4편) 지난글 지난글에서는 Jekyll 테마를 적용해봤습니다. Jekyll theme를 적용해보자 (github.io 블로그만들기 3편) 지난글 Jekyll로 Github.io 블로그를 꾸며보자! (github.io 블로그만들기 2편) 지난글 Github.io 블로 data-scientist-techlog.tistory.com 다음 포스팅 부터는 로고, 사이드바와 같은 이미지 변경, 포스팅 작성 등의 세부적인 것들을 순차적으로 해볼 예정입니다. 이..
 [github.io 블로그만들기 4편] main branch가 아닌 다른 branch를 바라보도록 설정하기
[github.io 블로그만들기 4편] main branch가 아닌 다른 branch를 바라보도록 설정하기
지난글 지난글에서는 Jekyll 테마를 적용해봤습니다. Jekyll theme를 적용해보자 (github.io 블로그만들기 3편) 지난글 Jekyll로 Github.io 블로그를 꾸며보자! (github.io 블로그만들기 2편) 지난글 Github.io 블로그를 만들어보자! (github.io 블로그만들기 1편) 오늘의 포스팅은 Github을 통해서 Blog를 만드는 방법입니다. data-scientist-techlog.tistory.com 이번글에서는 블로그 메인이미지, 포스팅 등을 업데이트 하기 이전에, main branch가 아닌 다른 branch를 바라보도록 수정하고, PR(Pull Request)하는 작업들을 해보겠습니다. 이런 작업을 하는 이유에서는 아래에서 설명드리겠습니다! 1. main b..
 [github.io 블로그만들기 3편] Jekyll theme를 적용해보자
[github.io 블로그만들기 3편] Jekyll theme를 적용해보자
지난글 Jekyll로 Github.io 블로그를 꾸며보자! (github.io 블로그만들기 2편) 지난글 Github.io 블로그를 만들어보자! (github.io 블로그만들기 1편) 오늘의 포스팅은 Github을 통해서 Blog를 만드는 방법입니다. 다른 블로그를 참조하면서 만드는 과정을 정리하였습니다. 1. Github에 data-scientist-techlog.tistory.com 지난글에서는 Jekyll로 Github.io 블로그를 꾸며봤었는데, 이번에는 Github.io 블로그에 Jekyll의 테마를 적용해보겠습니다. 아래의 블로그를 참조해서 작성했습니다! 3. 깃헙 블로그에 Hydejack 테마 적용해보기 (github with Jekyll and Hydejack theme) 앞선글 앞의 글에..
 [github.io 블로그만들기 2편] Jekyll로 Github.io 블로그를 꾸며보자!
[github.io 블로그만들기 2편] Jekyll로 Github.io 블로그를 꾸며보자!
지난글 Github.io 블로그를 만들어보자! (github.io 블로그만들기 1편) 오늘의 포스팅은 Github을 통해서 Blog를 만드는 방법입니다. 다른 블로그를 참조하면서 만드는 과정을 정리하였습니다. 1. Github에 새로운 Repository를 만들기본인의 Github으로 이동하여, Repositories → data-scientist-techlog.tistory.com 지난글에서는 github.io 블로그를 만들어봤었는데, 이번글에서는 Jekyll로 github 블로그를 꾸며보겠습니다! 1. Jekyll install 먼저, jekyll의 설치가 필요합니다. 아래의 코드를 terminal에 입력해서 실행시켜주세요! sudo gem install bundler sudo gem install ..
 [github.io 블로그만들기 1편] Github.io 블로그를 만들어보자!
[github.io 블로그만들기 1편] Github.io 블로그를 만들어보자!
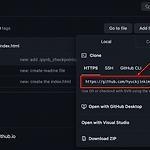
오늘의 포스팅은 Github을 통해서 Blog를 만드는 방법입니다. 다른 블로그를 참조하면서 만드는 과정을 정리하였습니다. 1. Github에 새로운 Repository를 만들기 본인의 Github으로 이동하여, Repositories → New를 순서대로 클릭하여 새로운 repository를 만들어줍니다. 이후에 "username.github.io"의 형식으로 repository 이름을 설정 한 후, Create repository를 눌러 repository를 생성합니다. 🔥 주의사항 1. username.github.io 의 형식으로 만들어야합니다. 2. username 부분은 Github username과 동일하게해야합니다. - Github username이 "hyuckjinkim"이고 reposi..