| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 구글애널리틱스
- 모니터연결
- GPU
- CUDA
- github 블로그
- git command
- 나만의블로그
- hydejack
- github.io
- 깃헙
- github token
- sudo pmset -c disablesleep
- terminal command
- python basic
- github
- jekyll theme
- git 명령어
- nightly
- 깃허브 블로그
- github secret key
- 깃헙 블로그
- terminal 명령어
- jekyll
- 잠자기해제
- pandas
- 깃헙 토큰
- github command
- 깃허브 토큰
- github blog
- 깃허브
- Today
- Total
Tech-Logs of Data-Scientist
[github.io 블로그만들기 2편] Jekyll로 Github.io 블로그를 꾸며보자! 본문
지난글
Github.io 블로그를 만들어보자! (github.io 블로그만들기 1편)
오늘의 포스팅은 Github을 통해서 Blog를 만드는 방법입니다. 다른 블로그를 참조하면서 만드는 과정을 정리하였습니다. 1. Github에 새로운 Repository를 만들기본인의 Github으로 이동하여, Repositories →
data-scientist-techlog.tistory.com
지난글에서는 github.io 블로그를 만들어봤었는데, 이번글에서는 Jekyll로 github 블로그를 꾸며보겠습니다!
1. Jekyll install
먼저, jekyll의 설치가 필요합니다.
아래의 코드를 terminal에 입력해서 실행시켜주세요!
sudo gem install bundler
sudo gem install jekyll
🔥 참고1 : sudo란?
참고로, 앞에 sudo는 관리자권한으로 실행한다는 뜻으로,
원래는 sudo를 안붙이고 해도 되는데, 저는 권한관련 오류가 발생해서 sudo를 넣어주었습니다.
아래와 같이 Password: 메세지가 뜨면, 해당 PC의 패스워드를 입력해주면 됩니다.

🔥 참고2 : ruby 버전이 부족한 경우
참고로 저는 MacBook Pro M1을 사용 중인데, Jekyll을 설치하면서 ruby 버전이 부족하다고 나왔습니다.
이런 경우에 ruby의 버전을 업그레이드해주면 됩니다.
간단하게, 아래의 코드를 참조해주세요!
저는 아래의 블로그를 참조해서 ruby 버전을 업그레이드 했으니, 상세한 내용은 https://codecamper.me/blog/122/ 를 참조해주세요!
# homebrew가 없는 경우에, brew 설치
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
# 최신버전으로 brew 업데이트
brew update
# rbenv 설치
brew install rbenv
# rbenv로 설치할 수 있는 ruby 버전을 확인
rbenv install -l
# 위에서 확인한 버전으로 설치
rbenv install 3.1.3
# 설치된 ruby 버전 및 설치경로 확인
which ruby
rbenv versions
# 구동 시, rbenv에 설치된 ruby를 바라보도록 수정
rbenv global 3.1.3
# 설치된 ruby 버전 확인
ruby --version
🔥 참고3 : 터미널 설정
참고2번 이후, 아래와 같이 "jekyll new ./"를 터미널에서 실행했을 때 에러가 발생한다면, 터미널 설정을 바꿔줘야합니다.
자세한 사항은 https://supermemi.tistory.com/145를 참조하세요!

(1) zsh를 사용하는지 확인해줍니다.
echo $SHELL위의 명령어를 통해서 "/bin/zsh"가 뜨는지 확인해주세요!

(2) zsh 설정파일 열어서 수정해줍시다.
vi ~/.zshrc위의 명령어를 쳐서 아래와 같은 화면이 뜨면,
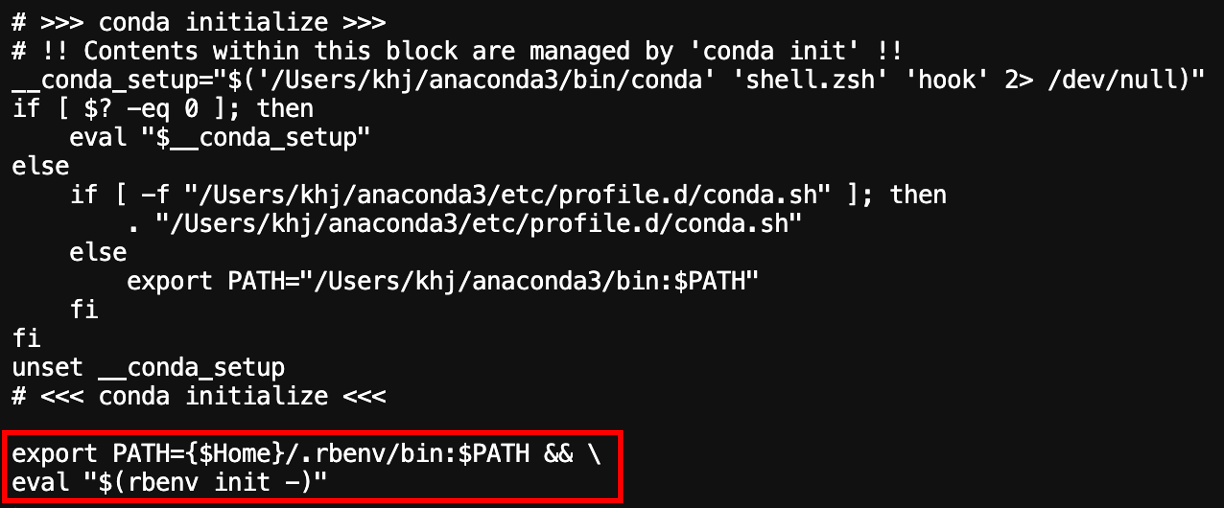
키보드의 "i"를 누른 뒤 커서가 생기면, "conda initialize" 마지막 부분에 아래의 명령어를 복사/붙여넣어주세요!
export PATH={$Home}/.rbenv/bin:$PATH && \
eval "$(rbenv init -)"이후에 esc를 누른 뒤 커서가 사라지면,
키보드의 ":wq"를 순서대로 눌러서 저장해줍니다!
아래 그림은 완성예시입니다!

이제 거의 다왔습니다! 조금만 더 힘내세요!
(3) 변경된 파일 적용 및 bundler 재설치 후 기본번들 설치
# 변경된 파일 적용
source ~/.zshrc
# bundler 재설치
gem install bundler
# 루비 환경갱신
rbenv rehash
# jekyll 재설치
sudo gem install jekyll
# 기본 번들 설치
jekyll new ./
2. 홈페이지의 기본적인 틀을 생성
다음으로 Jekyll을 이용해서 홈페이지의 기본적인 틀을 생성해보겠습니다.
2.1. 해당폴더 비우기
홈페이지의 기본틀을 생성하기 이전에, 해당 폴더에는 아무것도 존재하지 않아야합니다!
그러므로, 사용하지 않는 index.html파일을 삭제하고, README.md 파일은 상위폴더로 잠시 이동시켜둡니다.
# 마우스오른쪽 클릭 후 삭제하여 수기로 삭제하거나, terminal에서 아래의 코드로 삭제가능
rm -f index.html
2.2. Jekyll 웹사이트 프로젝트를 현재 디렉토리에 생성
다음으로, 홈페이지의 기본틀을 설치하기위해, terminal을 킨 후 아래의 코드를 실행시켜주세요.
cd {username}.github.io # 해당 레포지토리로 이동
jekyll new ./ # 홈페이지 기본틀 설치
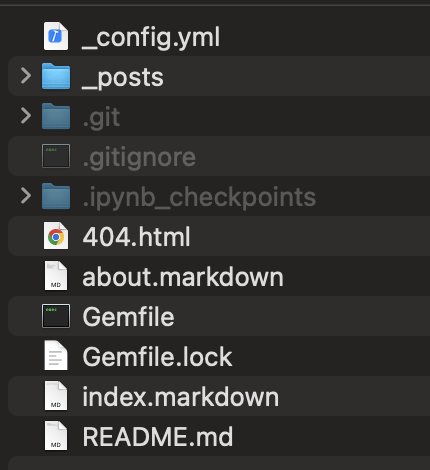
오류없이 잘 실행되면 아래그림과 같이 파일들이 생성됩니다.
그리고나서는, 옮겨두었던 README.md 파일을 해당폴더로 다시 옮겨줍니다

2.3. git push하여 레포지토리에 적용
이후로, github repository에 적용되도록 git push를 해줘야합니다.
git command에 익숙하지 않은 분들을 위해서 아래에 코드를 추가해두었습니다.
git add .
git commit -m 'Jekyll 웹사이트 프로젝트를 현재 디렉토리에 생성'
git push origin main
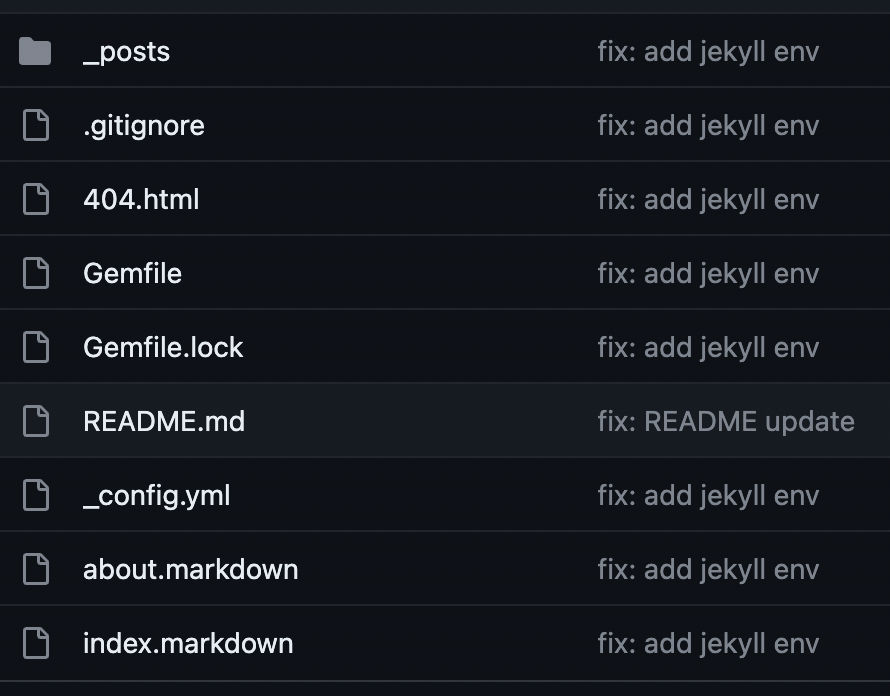
git push에 오류가 없었다면, 아래그림과같이 github repository에 해당 파일들이 잘 나타납니다.

3. Github.io 접속
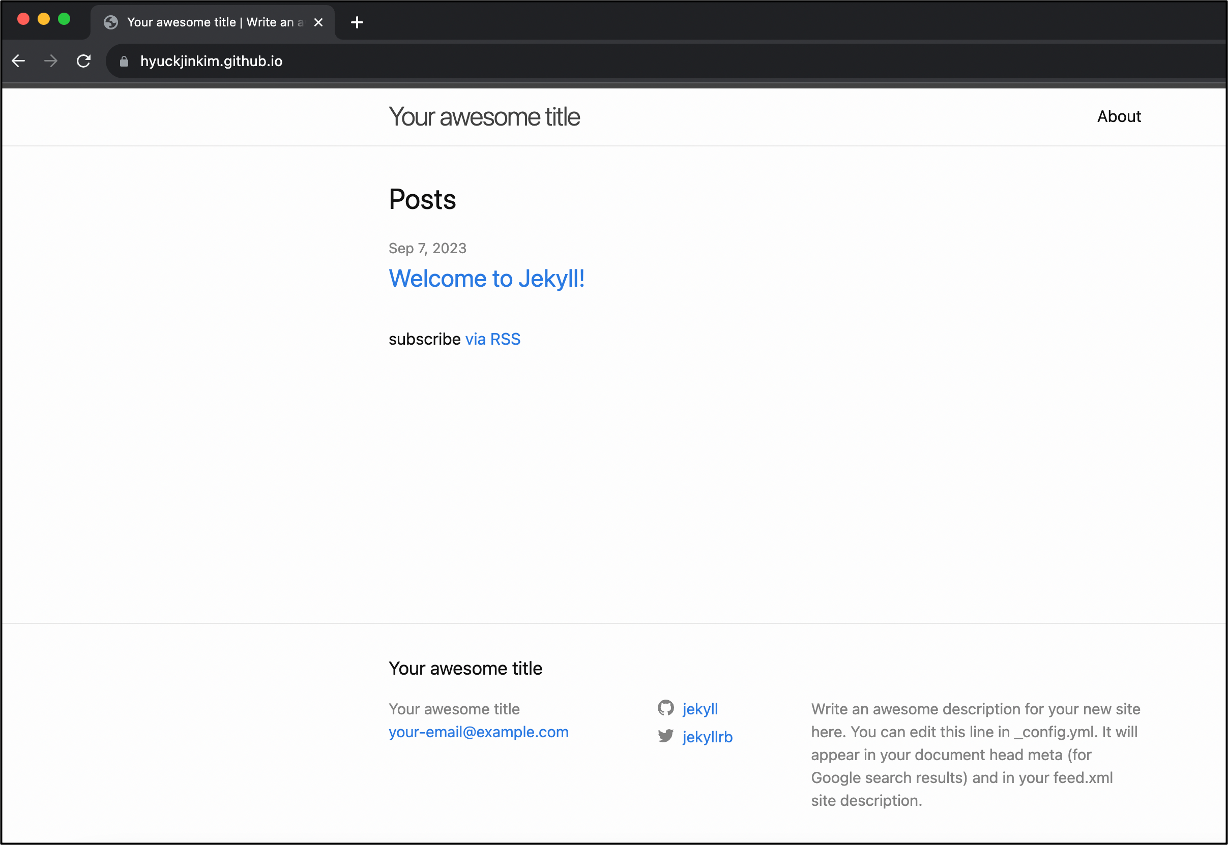
마지막으로, 잘 적용되었는지 확인해보기위해서, github.io에 접속해봅시다!
위 과정들이 오류없이 잘 진행되었다면, 아래와 같이 나타나게됩니다.

다음글
다음으로 Jekyll theme를 적용해봅시다!
Jekyll theme를 적용해보자 (github.io 블로그만들기 3편)
지난글 Jekyll로 Github.io 블로그를 꾸며보자! (github.io 블로그만들기 2편) 지난글 Github.io 블로그를 만들어보자! (github.io 블로그만들기 1편) 오늘의 포스팅은 Github을 통해서 Blog를 만드는 방법입니다.
data-scientist-techlog.tistory.com
'Github' 카테고리의 다른 글
| [github.io 블로그만들기 4편] main branch가 아닌 다른 branch를 바라보도록 설정하기 (2) | 2023.12.02 |
|---|---|
| [github.io 블로그만들기 3편] Jekyll theme를 적용해보자 (0) | 2023.12.02 |
| [github.io 블로그만들기 1편] Github.io 블로그를 만들어보자! (0) | 2023.09.23 |
| Github Token 생성방법 (0) | 2023.09.08 |
| Github 표준 디렉토리 구조 설명 (github standard directory structure) (0) | 2022.11.17 |