| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- pandas
- github command
- 깃허브 토큰
- 모니터연결
- 깃헙 블로그
- git 명령어
- git command
- github
- jekyll
- 깃허브 블로그
- GPU
- nightly
- CUDA
- github 블로그
- 깃헙 토큰
- github secret key
- python basic
- 나만의블로그
- github.io
- 깃헙
- sudo pmset -c disablesleep
- terminal command
- jekyll theme
- github token
- github blog
- 깃허브
- 구글애널리틱스
- 잠자기해제
- hydejack
- terminal 명령어
- Today
- Total
Tech-Logs of Data-Scientist
[github.io 블로그만들기 1편] Github.io 블로그를 만들어보자! 본문
오늘의 포스팅은 Github을 통해서 Blog를 만드는 방법입니다.
다른 블로그를 참조하면서 만드는 과정을 정리하였습니다.
1. Github에 새로운 Repository를 만들기

본인의 Github으로 이동하여, Repositories → New를 순서대로 클릭하여 새로운 repository를 만들어줍니다.

이후에 "username.github.io"의 형식으로 repository 이름을 설정 한 후, Create repository를 눌러 repository를 생성합니다.
🔥 주의사항
1. username.github.io 의 형식으로 만들어야합니다.
2. username 부분은 Github username과 동일하게해야합니다.
- Github username이 "hyuckjinkim"이고 repository name이 "khj.github.io"라면
→ "hyuckjinkim.github.io/khj.github.io"로 접속해야합니다.
- Github username이 "hyuckjinkim"이고 repository name이 "hyuckjinkim.github.io"라면
→ "hyuckjinkim.github.io"로 접속됩니다.
(참조) https://eunhee-programming.tistory.com/164
2. Repository를 Clone하기

위의 HTTPS 링크를 복사해서 원하는 폴더에 Terminal을 열어 아래의 코드를 사용하여 github의 repository를 clone(복제)해옵니다.
git clone {복사해온 HTTPS 주소}
만약에 git clone 또는 아래의 git push에서 permission error가 발생한다면, github token을 발급받아 이를 입력해줘야합니다.
자세한 내용은 아래의 블로그를 참조해주세요!
Github Token 생성방법
Why use a Github token? 위와 같이, git push 시 Username, Password를 요구하는 경우에는 어떻게 해야할까요? 정답은 바로 Github Token을 입력하는 것입니다. Github 정책 상, 2020년 11월부터 Git 작업과정에서 비밀
data-scientist-techlog.tistory.com
3. 필요한 파일 생성하기
다음으로 Github 블로그를 만들때 필요한 2가지 파일을 생성해주도록 하겠습니다.
파일을 생성하기 이전에, 아래의 Terminal Command를 이용하여 git clone한 폴더로 디렉토리를 이동합니다.
# 해당폴더로 change directory
cd {git clone한 폴더명}
3.1. README.md
README.md 파일은 해당 github repository를 접근하였을 때 나타나는 간판으로써,
해당 repository를 설명하는 역할을 하는 파일입니다.
README.md 파일을 생성하기위해서, 아래의 코드를 Terminal에 입력해줍니다.
# 따옴표 안의 문장이 담겨진 README.md 파일을 생성
echo "# My Github Blog" > README.md
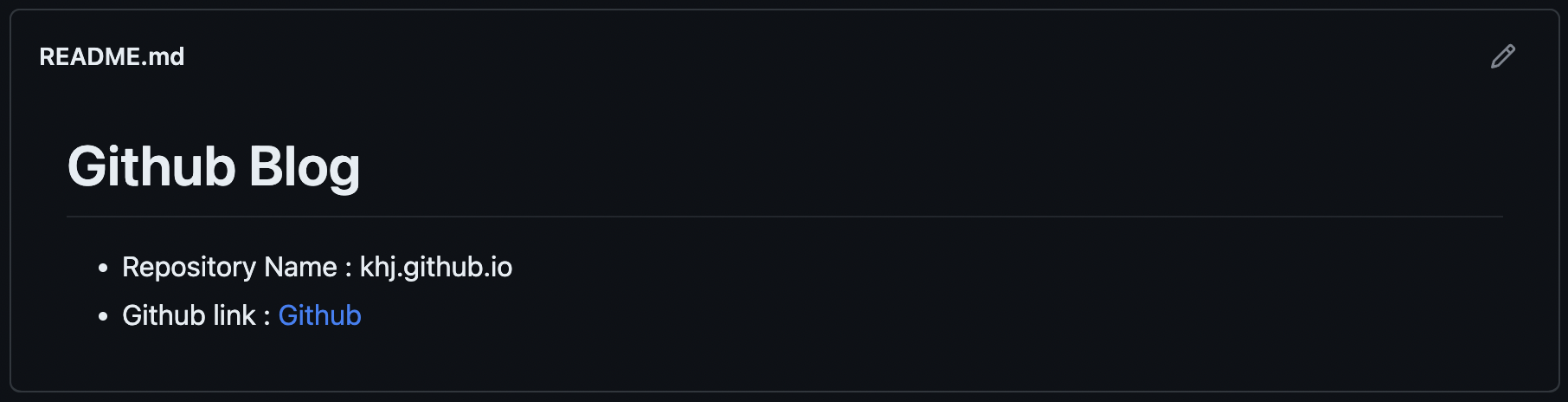
나중에 git push를 통해서 github에 반영한 후에 확인하면 아래와 같이 나타납니다.
즉, 해당 repository를 설명하는 간판역할을 하게됩니다.
현재는 "My Github Blog"만 나타나겠지만, 천천히 꾸며주시면 됩니다.

3.2. index.html
index.html 파일은 Explorer, Safari 같은 웹브라우저가 홈페이지 URL에 처음 접근했을 때 읽는 파일입니다.
즉, 홈페이지에 접근했을 때 처음 보여지는 화면을 결정하는 파일로, html 언어로 구성되어있습니다.
index.html 파일을 생성하기위해서, 아래의 코드를 Terminal에 입력해줍니다.
# 따옴표 안의 문장이 담겨진 index.html 파일을 생성
echo "Hello World" > index.html
4. Git Push하여 Github Repository에 반영하기
git clone한 폴더에서 (3)의 작업을 하였지만, Github에 들어가보면 아무런 내용도 반영되어있지 않습니다.
이러한 작업내용들을 반영하기위해서 하는 작업이 git push입니다.
자세한 내용은 아래의 포스팅을 참조부탁드립니다.
Git command 정리
본 포스팅에서는 git 작업 시, 사용되는 command를 정리해두었습니다. git 작업 시 참조하여 활용하시기바랍니다. 1. Terminal Commands 먼저, Terminal에서 사용되는 Command를 명령어 정리표를 통해 해당 명
data-scientist-techlog.tistory.com
다시 돌아와서, 아래의 Terminal Command로 (3)의 작업을 git에 업데이트해줍니다.
git add README.md index.html
git commit -m 'create the git blog'
git push origin main
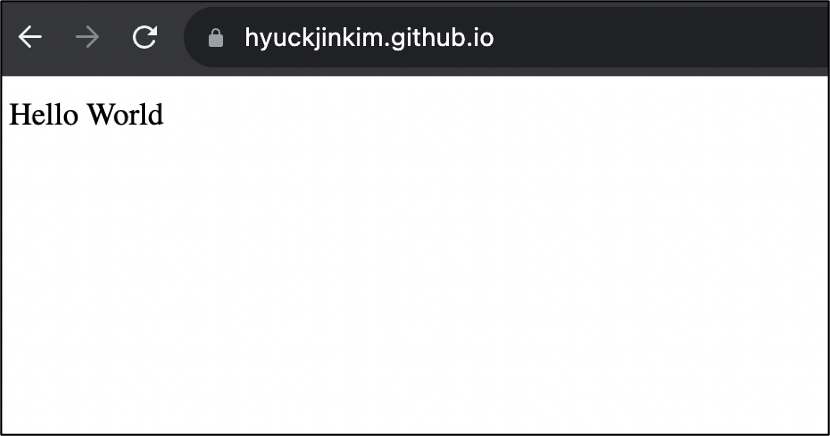
5. Github.io 접속
위의 과정들이 문제없이 잘 되었다면, github.io 접속 시 아래와 같이 "Hello World"가 적힌 웹페이지가 나타납니다.

다음글
다음으로 Jekyll로 Github.io 블로그를 꾸며봅시다!
Jekyll로 Github.io 블로그를 꾸며보자! (github.io 블로그만들기 2편)
지난글 Github.io 블로그를 만들어보자! (github.io 블로그만들기 1편) 오늘의 포스팅은 Github을 통해서 Blog를 만드는 방법입니다. 다른 블로그를 참조하면서 만드는 과정을 정리하였습니다. 1. Github에
data-scientist-techlog.tistory.com
'Github' 카테고리의 다른 글
| [github.io 블로그만들기 3편] Jekyll theme를 적용해보자 (0) | 2023.12.02 |
|---|---|
| [github.io 블로그만들기 2편] Jekyll로 Github.io 블로그를 꾸며보자! (0) | 2023.09.23 |
| Github Token 생성방법 (0) | 2023.09.08 |
| Github 표준 디렉토리 구조 설명 (github standard directory structure) (0) | 2022.11.17 |
| Git command 정리 (0) | 2022.07.01 |